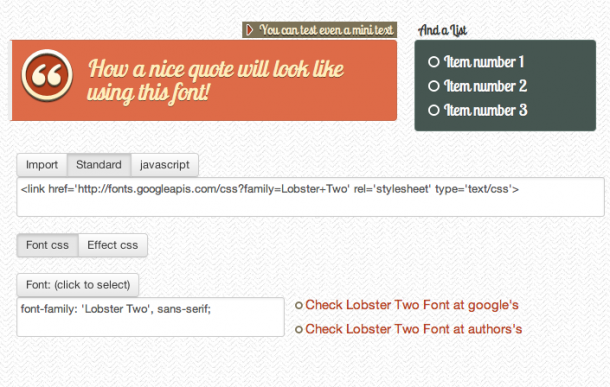
Para quienes estén diseñando un sitio web, Best web font será la herramienta que facilite la búsqueda de la fuente perfecta, ya que cuenta con 450 en su directorio.
Las que podrás probar online ahí mismo, ya que al seleccionar una, puedes ver como quedaría en un titulo, un párrafo, en una lista o en un texto. También enriquecer el diseño tipográfico a través de efectos aplicables con CSS como sombreados, iluminaciones, 3D, etc.
Ademas de ver en vivo cómo quedaría la «enchulada tipográfica», se te entrega el código que debes poner en el HTML/XML/PHP y los estilos para integrar la fuente y los efectos en el CSS.
Sin duda una herramienta muy útil para quienes no han usado antes fuentes no tradicionales (arial, san serif, helvetica, verdana, etc), de la manera más fácil y rápida.
Bonito ¿no?
Link: bestwebfont